gitbook 生成电子书主要有三种方式:
- gitbook-cli 命令行操作,简洁高效,适合从事软件开发的相关人员.
- gitbook-editor 编辑器操作,可视化编辑,适合无编程经验的文学创作者.
- gitbook.com 官网操作,在线编辑实时发布,适合无本地环境且科学上网的体验者.
本文主要讲解第一种 gitbook-cli 命令行操作流程
gitbook 的一些常用命令
安装 gitbook-cli 脚手架工具
本机已安装 node.js 开发环境,安装完成后运行 gitbook -V 能够打印出版本信息,则表示安装成功.
1.创建文件夹用于存放电子书(md)文件

2.输入cmd进入命令行

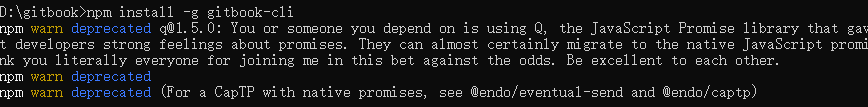
3.安装gitbook客户端
npm install -g gitbook-cli 
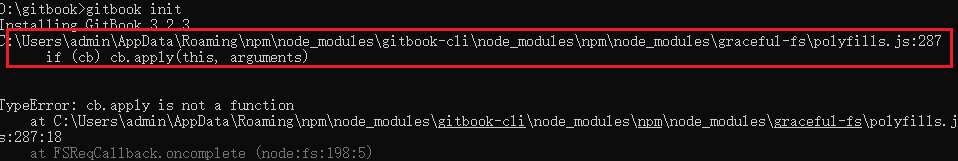
4.初始化 gitbook 项目
gitbook init
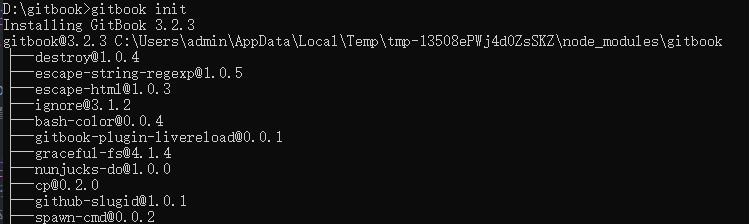
初始化项目,按照 gitbook 规范会自动创建 README.md 和 SUMMARY.md 两个文件
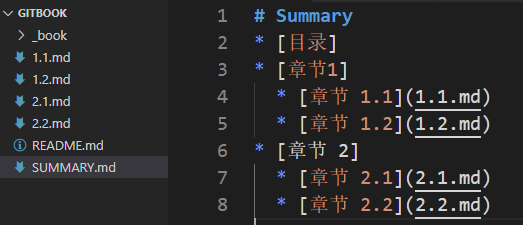
SUMMARY.md 是电子书的章节目录,gitbook 会初始化相应的文件目录结构,所以主要是用于开发初始阶段.
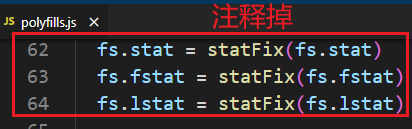
打开polyfills.js文件,找到这个函数
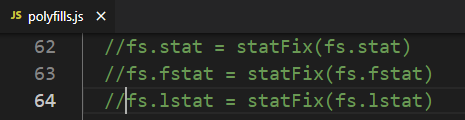
看注释应该用来处理旧版本的问题,查看这个方法的调用位置发现在61-63行


再次执行 gitbook init 


# Summary
* [Introduction](INTRODUCTION.md)
* [Chapter 1](CHAPTER1.md)
* [Section 1.1](CHAPTER1_SECTION1.md)
* [Section 1.2](CHAPTER1_SECTION2.md)
* [Chapter 2](CHAPTER2.md)
* [Section 2.1](CHAPTER2_SECTION1.md)
* [Section 2.2](CHAPTER2_SECTION2.md)
* [Conclusion](CONCLUSION.md) 5.启动 gitbook 项目
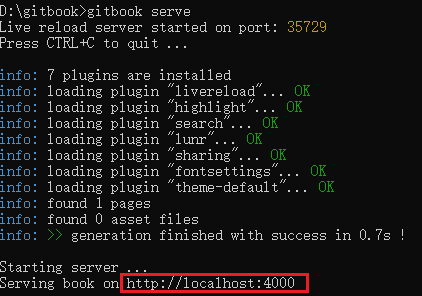
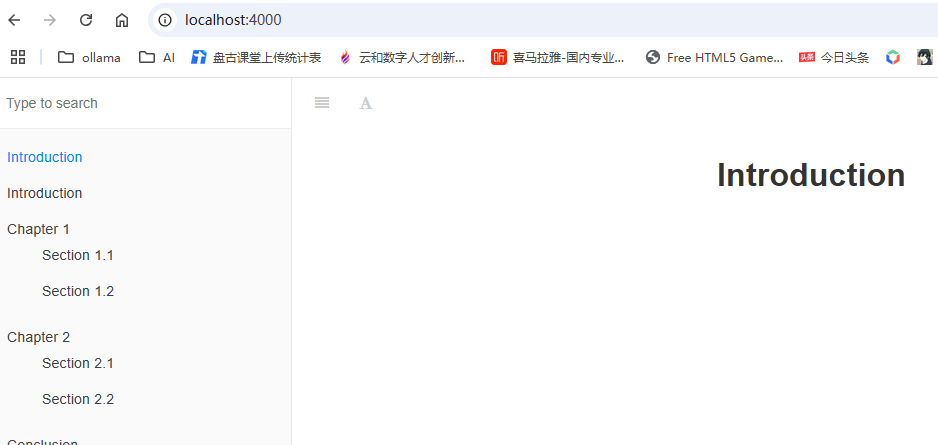
gitbook serve启动本地服务,程序无报错则可以在浏览器预览电子书效果: http://localhost:4000
由于能够实时预览电子书效果,并且大多数开发环境搭建在本地而不是远程服务器中,所以主要用于开发调试阶段.


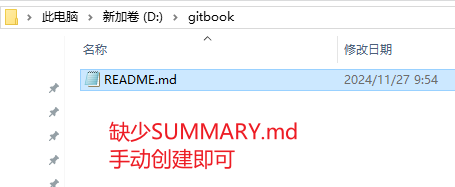
重启启动本地服务,查看修改后的内容,手动创建对应md文件
6.构建 gitbook 静态网页
构建静态网页而不启动本地服务器,默认生成文件存放在 _book/ 目录,当然输出目录是可配置的,暂不涉及
输出静态网页后可打包上传到服务器,也可以上传到 github 等网站进行托管,因而主要用于发布准备阶段.
gitbook build章节小结
gitbook init 初始化 README.md 和 SUMMARY.md 两个文件.
gitbook build 本地构建但不运行服务,默认输出到 _book/ 目录.
gitbook serve 本地构建并运行服务,默认访问 http://localhost:4000 实时预览.

评论 (0)